Jaki opis alternatywny należy przypisać do grafiki, na której występuje tekst lub logo? W jaki sposób opisać ikonę, po której kliknięciu można wydrukować dokument? Jak bardzo szczegółowo opisywać zawartość zdjęcia załączanego do artykułu?
Wstęp
Ogólna zasada mówi, że jeśli grafika pełni funkcję dekoracyjną, jej opis alternatywny powinien pozostać pusty. Jego uzupełnienie nie miałoby bowiem żadnego uzasadnienia, ponieważ pominięcie tego elementu podczas czytania czy przeglądania strony nie miałoby znaczenia dla użytkownika.
Uzupełniamy tekst alternatywny obrazka, jeśli brak jego załadowania wiązałby się z wyświetleniem niepełnych informacji na stronie WWW. Do sytuacji takiej może dojść w następujących przypadkach:
- korzystanie z czytników ekranu przez osoby niewidzące i słabo widzące;
- słabe połączenie z internetem;
- zmiana lokalizacji pliku lub jego usunięcie z serwera.
Opisy te są istotne także z punktu widzenia SEO, ponieważ roboty wyszukiwarek mogą w ten sposób odczytać zawartość obrazka. Ułatwia to również ich pozycjonowanie w wynikach dla grafiki Google, natomiast w przypadku linków graficznych, zawartość atrybutu ALT jest traktowana jak anchor. Zarówno standardy W3C, jak i zalecenia Google, rekomendują stosowanie możliwie najkrótszych opisów.

[źródło: developers.google.com]
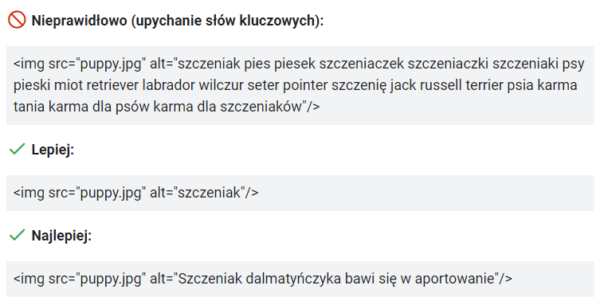
Teoretycznie na tym mogłabym poprzestać, jednak temat ten jest nieco bardziej zawiły i odpowiedź na wiele pytań brzmi: to zależy. Przyjrzyjmy się zatem wybranym przeze mnie przykładom ze standardów W3C (polecam szczegółową lekturę całości).
Jak dodać tekst alternatywny do zdjęcia
Tekst alternatywny dodaje się w kodzie HTML przy wykorzystaniu atrybutu ALT. Pusty ALT zawiera wyłącznie otwarcie i zamknięcie cudzysłowu, bez dodatkowych znaków (zwłaszcza bez spacji), np.:
<img src="corner.png" alt="" />
Jeśli natomiast jest potrzeba jego uzupełnienia, opis umieszcza się w cudzysłowie, np.:
<img src="/astro-border-collie.jpg" alt="Pies Border Collie" />
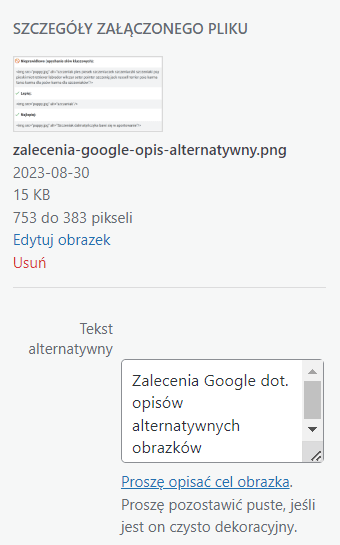
W przypadku korzystania z CMS-ów odpowiednik tekstowy uzupełnia się w przeznaczonym do tego polu, które wyświetla się już na etapie załadowania obrazka na serwer.

[źródło: panel strony opartej o WordPress]
Grafiki informacyjne
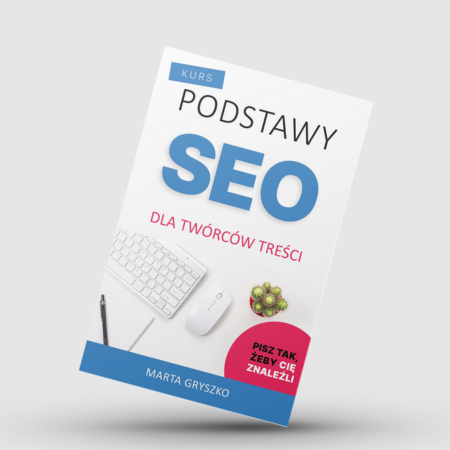
Obrazki z tej grupy pełnią istotną funkcję na stronie, a należą do nich m.in. fotografie i ilustracje, w tym okładki. Zazwyczaj udaje się opisać ich zawartość w kilku słowach lub krótkim zdaniem.

Przykładowy kod HTML:
<img src="/vis-okladka.png" alt="Kurs: Podstawy SEO dla twórców treści" />

Przykładowy kod HTML:
<img src="/astro-border-collie.jpg" alt="Pies rasy Border Collie o czarno-białym umaszczeniu" />
Gdyby jednak zdjęcie to zostało zamieszczone na stronie hotelu w kontekście obiektu przyjaznego czworonogom, jego opis alternatywny mógłby brzmieć inaczej. Ważny jest zatem cel umieszczenia danej grafiki na stronie.
<img src="/astro-border-collie.jpg" alt="Hotel przyjazny zwierzętom" />
To jednak nie wszystko. Do tej grupy zaliczamy także ikony, bez których wyświetlenia informacje na stronie byłyby niepełne. Należą do nich przede wszystkim ikony umieszczone przy danych kontaktowych, np.:
- adres siedziby firmy,
- numer telefonu,
- adres e-mail,
- login Skype,
oprócz tego również:
- formaty plików do pobrania (np. PDF),
- ikony profilów w serwisach społecznościowych.
Te ostatnie zazwyczaj są linkami graficznymi, ale mogą także znajdować się przed informacjami wyświetlonymi w formie tekstowej.
![]()
Przykładowy kod HTML:
<a href="https://www.linkedin.com/in/marta-gryszko/"><img src="/linkedin-icon.png" alt="Profil na LinkedIn:" /></a>
lub
<img src="/linkedin-icon.png" alt="Profil na LinkedIn:" />
Grafiki dekoracyjne
Do tej grupy zaliczamy grafiki, których jedyną funkcją jest ozdobienie zawartości strony, np. ozdobniki pomiędzy różnymi myślami przekazywanymi w tekście (na wzór książek), linie nad i pod poszczególnymi sekcjami, a także niektóre ikony. Nie przekazują one dodatkowych informacji i są praktycznie nieistotne, dlatego nie potrzebują atrybutu ALT. W3C wymienia tu również te obrazki, których główną funkcją jest przykucie uwagi czytelnika (tzw. eye-candy), a zatem takie, które są przyjemne dla oka.
W poniższym przykładzie już sam podpis pod grafiką zawiera cyfrę „1” sugerującą, że to jeden z kilku kroków. Gdyby cyfra ta została pominięta w podpisie i wyświetlałaby się jedynie na grafice, w opisie alternatywnym można byłoby wpisać „1” lub „Krok 1”. Wtedy jednak nie traktowalibyśmy tego obrazka jako dekoracyjnego, który może zostać zignorowany.

1. Poświęć kilka minut na rejestrację
Przykładowy kod HTML:
<img src="/krok-1.png" alt="" /><br />1. Poświęć kilka minut na rejestrację
Co ciekawe, standardy W3C zalecają pominięcie tekstu alternatywnego w sytuacji, w której tuż przy obrazku wyświetla się jego opis. To samo zalecenie obowiązuje w przypadku linków graficzno-tekstowych. Chodzi o sytuacje, w których odpowiednio opis lub tekstowy anchor tekst zawierają już informację, która powieliłaby się, gdyby została dodatkowo umieszczona w atrybucie ALT.
Obrazy odgrywające rolę funkcjonalną
Celem tych grafik nie jest przekazanie dodatkowych informacji, tylko przede wszystkim wezwanie do konkretnej akcji. Będą to zatem różnego rodzaju ikony i przyciski w stylu:
- drukuj (z ikoną drukarki),
- podgląd (z ikoną lupki),
- strona WWW,
- wyślij,
- pobierz itd.
W ich przypadku anchor nie powinien opisywać zawartości obrazka czy ikony, tylko konkretną akcję. Prawidłowe opisanie tych obrazków jest istotne z racji tego, że bez ich opisów alternatywnych czytelnik straci część informacji.
Przykładowy kod HTML:
<a href="javascript:print()"><img src="print.png" alt="Wydrukuj"></a>
Wstawienie w tym miejscu opisu alternatywnego opisującego zawartość obrazka (w tym przypadku będzie to ikona drukarki) nie miałoby sensu.
Obrazki z tekstem
Jeśli grafika składa się praktycznie w całości z tekstu, który — w przypadku problemów z załadowaniem pliku — stałby się niedostępny, wtedy w opisie alternatywnym należy umieścić pełną treść.
Z reguły nie zaleca się osadzania tekstu w postaci grafiki (wyjątek stanowi logo), jednak są sytuacje, w których łatwiej jest uzyskać w ten sposób oczekiwany efekt wizualny. Może to być np. wizualne przedstawienie podpisu, ozdobny nagłówek lub element graficznego menu. Jeśli natomiast mowa o samym logo, w jego opisie alternatywnym powinna się znaleźć pełna treść widoczna na grafice.
![]()
Przykładowy kod HTML:
<img src="/kalendarz.jpg" alt="Kalendarz" />
♦ Czy wiesz, że… ? ♦
Gdyby element ten był podlinkowany, wtedy tekst alternatywny zostałby potraktowany przez roboty wyszukiwarek jak anchor linka.
Google używa tekstu alternatywnego w połączeniu z algorytmami rozpoznawania obrazów i zawartością strony, aby rozpoznać temat obrazu. Tekst alternatywny może też posłużyć jako tekst kotwicy, gdy chcesz użyć obrazu jako linku.
źródło: https://developers.google.com
Mała ściąga (drzewo decyzyjne)
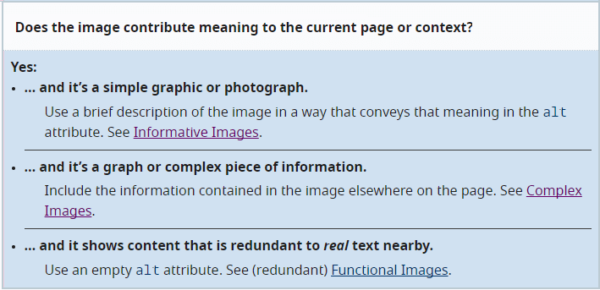
Ciekawe treści znajdują się we wpisie „An alt decision tree”, a najciekawszy fragment zamieszczam poniżej wraz z tłumaczeniem.
 [źródło: www.w3.org]
[źródło: www.w3.org]
Jeśli grafika ma znaczenie dla danej podstrony lub jej kontekstu i:
- jest to prosta, łatwa do opisania grafika: opis alternatywny powinien zawierać krótki opis zawartości obrazka;
- jest to wykres lub zestaw kompleksowych informacji: należy potraktować go jako złożony obraz (link do standardów znajduje się w podsumowaniu wpisu) wymagający opisania zawartości bezpośrednio w treści strony;
- prezentuje zawartość opisaną już w samym tekście w pobliżu danej grafiki: należy zostawić pusty atrybut ALT.
Trafną wskazówką z materiału „Tips and tricks” jest dopisanie spacji na końcu opisu alternatywnego w sytuacji, w której grafika styka się bezpośrednio z tekstem. W przypadku braku jej załadowania zawartość atrybutu ALT zlałaby się z przylegającą do niego treścią.
Przykładowy kod HTML:
<img src="/linkedin-icon.png" alt="Profil na LinkedIn: " />www.linkedin.com/in/marta-gryszko/
Bez dopisania spacji, w przypadku braku wczytania ikony, tekst prezentowałby się następująco:
Profil na LinkedIn:www.linkedin.com/in/marta-gryszko/
Za to w sytuacji, w której traktujemy obrazek jako zwykły ozdobnik, należy zadbać o to, aby pomiędzy znakiem cudzysłowu nie pozostawić zbędnej spacji. W innym przypadku czytniki ekranu rozpoznają taką grafikę jako tą, o której informację należy przekazać na głos.
Podsumowanie
Główny wniosek płynący z przytoczonych standardów jest taki, że zawartość opisu alternatywnego (atrybut ALT) powinna być dostosowana do potrzeb użytkowników oraz celu, w jakim grafika została umieszczona na stronie WWW. Jeśli brak załadowania grafiki spowodowałby brak możliwości zapoznania się z pełną zawartością strony, należy go uzupełnić. Jeśli ma ona być wyłącznie ozdobą, bez przekazywania dodatkowych istotnych informacji, należy zostawić pusty ALT.
Przeczytaj także o tworzeniu opisów alternatywnych dla grafik w postaci:
- mapy obrazu [EN] – stosowanie standardowego atrybutu ALT dla pełnego obrazka oraz indywidualnych atrybutów dla poszczególnych znaczników AREA;
- grupy zdjęć [EN] – inaczej opiszemy kolekcję zdjęć z tej samej tematyki, a inaczej oceny w formie gwiazdek;
- złożonych obrazów [EN] – to na przykład wykresy prezentujące dane i w ich przypadku sam opis w postaci „Wykres ruchu organicznego w 2023 r.” może nie być wystarczający; warto wtedy dopisać najważniejsze wnioski płynące z niego, np. czy i kiedy nastąpił spadek bądź wzrost ruchu;
a także wskazówki Google dot. SEO w wyszukiwarce grafiki [PL].
fot. Rogier Hoekstra z Pixabay

